|
从解剖「群影」开始,手把手教你开发微信小程序-杭州百度小程序开发为你转播
「群影」是一款为微信群聊建立专属智能相册的小程序 ,可以通俗地理解为微信群相册,它有效地解决了群聊中的图片过期无法加载而丢失的问题,通过流畅的上传、存储、查看功能帮助用户记录集体记忆。
长按识别进入「群影」 本次,我们邀请到了「群影」小程序的开发者、微信的开发工程师 guocai 来分享「群影」的开发过程,希望能为正在打磨大赛作品的高校开发者们提供一些启发。 从生活痛点发现群影开发需求 Q:为什么会想到要开发这个小程序,是怎么发现这个需求的? A:主要是源于生活中自己和同事们使用微信群过程中的一些问题。 每个人的微信里都有几个相对固定的群,同学群、工作群、家庭群,有娃的话,还有老师家长群等等。同事一起旅游,事后会发一些当时的照片到群里。同样的,有娃的同事,老师在课堂做了一些活动,拍了照片也会直接发群里。 但是过了一段时间,大家想找回当时的照片,却发现找不到了,这时就会觉得很可惜。于是,我们就想能不能解决这个问题,微信群能不能增加一个存储的能力呢?
2017 年年中,微信小程序 1.4.0 版本增加了一个 open-data 的组件和相关 api,开发者可以获取到「打开小程序所在微信群」的唯一 id 和群名字。这使得我们可以做到基于群的一个存储空间,只有加入这个群的成员,才能看到当前群的照片。 群影的诞生,经历了一步一步的迭代过程 Q:当时的设计思路是怎样的? A:开发前期,我先明确了产品的 3 个目标,第一是解决核心问题,为微信群增加存储能力;第二是要简单,用户一进来就知道如何使;最后是效率,让用户花费最短时间完成目标。 Q:开发过程经历了几次迭代?都遇到过哪些问题? A:第一个迭代,设计了下图所示的界面,这个整个界面分为三个部分,上面部分是小程序被打开时所在的微信群群名,这个就是使用前面讲到的 open-data 拿到的;中间部分是在当前群上传的照片;下面部分就是一个加号,点击上传照片。
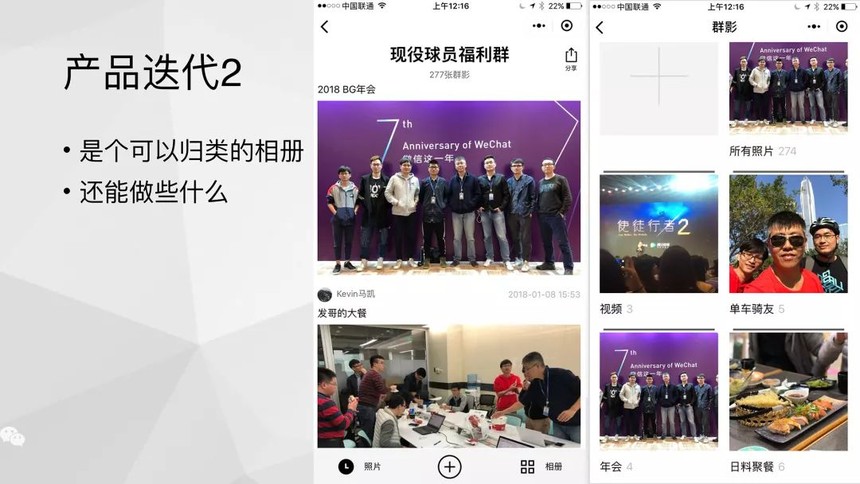
整个界面足够简单,一眼看过去,除了上滑查看更多照片,就只有下面加号可以点击,用户很容易理解它的使用方式。 这里完成了产品的雏形,那我们可不可以做得更好呢?在使用的过程中,我们会有归类的需求,比如一起出去旅游,我们会希望把旅游的所有照片放在一起,所以我们开始了下一个迭代。
第二个迭代,我们增加了相册的功能,用户可以将照片移动到一个相册里。比如我把小组同事单车骑行活动放在一个相册,年会活动放到另一个相册。 到这里,对比开始设立的目标,我们已经实现了群相册存储功能,界面也设计得足够简单,我们开始思考,能不能提升用户使用群相册的效率。 我们发现,看照片的人会第一时间去找自己在哪些照片里,自己好不好看。另外,归类其实也是有一定的规律,比如,某一次活动的照片对应的地点和时间是相对集中的。所以,我们又开始了下一个迭代。
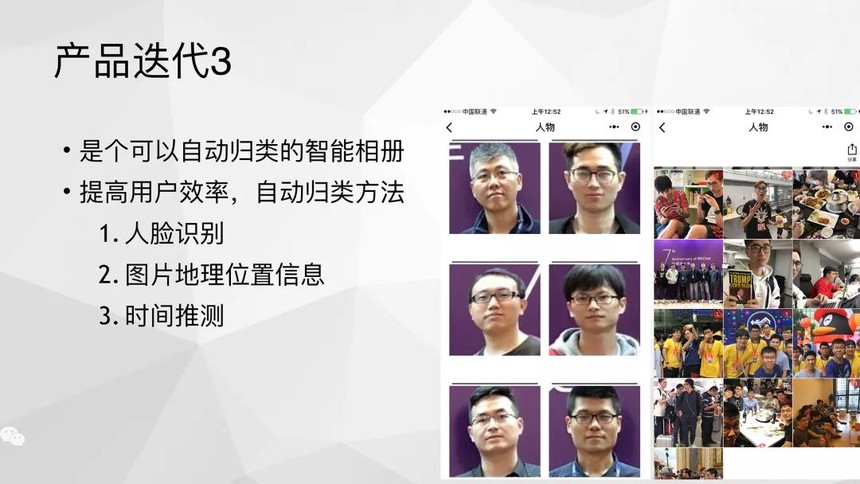
第三个迭代,我们使用了腾讯优图人脸识别技术,以人物为维度自动建立个人相册。如图所示的,每个人的人脸自动从照片中识别并且截图显示、作为个人的相册封面。 另外,如果用户上传的图片是原图,那么我们可以分析原图中的地理位置信息和时间,做自动归类,但并非每张照片都是原图,而且地理位置和时间信息也是一种用户隐私,保守起见,我们最终没有上线这个功能。
第四个迭代,上面实现的群相册在使用中会遇到一个问题,我在一个群里打开了一次群相册,后面再想打开,需要再转发一次到群里才能打开,这会对正常群聊产生骚扰。 所以,我们在发现的小程序列表打开「群影」的时候,增加了一个所有群相册的视角,每个群相册都以第一张照片和群名字做一个明显的区分。在此基础上,我们还做了未读照片的红点提醒和置顶某个群相册的操作。
第五个迭代,产品上线后发现,每个群上传照片的人比较少,看照片的人多,为了激发大家上传照片的热情,我们做了一个颜值评分的功能,让大家都把自己最好的照片都传上来看看自己的评分。另外,我们也想过,做 P 图、表情和有声影集,但是这些功能其实都能单独做成一个小程序了,不是群相册的核心能力,所以最后没有做。
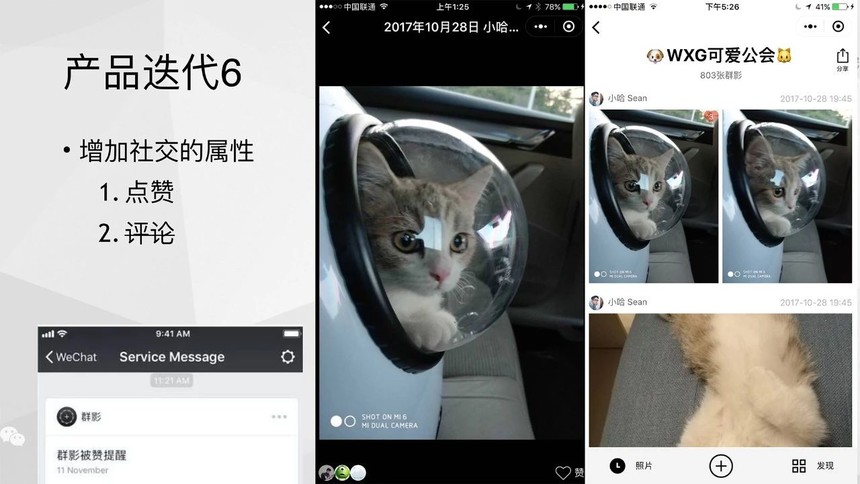
第六个迭代,我们微信内部有个宠物群,他们是群影的第一批用户,他们反馈,当看到可爱的宠物照片,想说点什么,却不能点赞或者评论。 我们这样思考这个需求,对于点赞,第一,是比较简单的社交功能,容易实现;第二,通过点赞数量能建立最受欢迎照片的排名,可以让用户更快发现最好的照片;第三,点赞时可以推送给上传图片的作者,也算是一种上传照片的激励手段。所以,我们认为点赞是比较合适的。 对于评论,我们认为这个功能做了也没有价值。因为用户习惯是把照片转发群里,在群聊里讨论,而不是在一个小程序里。在小程序里作评论,相当于和微信群聊「打架」,这是不合理的,所以最终我们没有选择做评论功能。 检验群影的过程,外部用户评测 Q:后续又给小程序增加了什么功能?是在怎么想到的? A:「群影」的产品迭代结束后,产品发布,我们把它转发到微信群里自发传播,看外部对我们的评价。然后也找了一些合作的外部用户去使用,他们都认可群影实用性高、界面简洁、方便记录生活。这其实也是我们一开始设立的产品目标。 然后他们认为需要加入自动收集功能。这个我们也想做,上传照片的过程确实有些长,只能寄望于小程序对于微信生态的进一步开放。照片评论和 p 图功能也是他们想要的,但是前面解释过了,这些不是核心功能。 群影开发的技术要点 Q:「群影」小程序的开发过程要哪些要点可以分享的? A:我们先从「群影」的项目整体结构开始看。 从底层往上,「群影」的项目整体结构分别是微信开放接口服务、开发者服务器和小程序。「群影」的开发者服务器下面绿色部分都是使用了微信开放接口服务获得的微信生态数据,分别是第三方认证登陆、微信用户信息、群信息和点赞消息推送。
开发者服务器栏的蓝色部分,都是「群影」的业务逻辑,包括了小程序登陆、图片按群维度的存储、人脸识别和 CDN。 最上面的小程序,也分了两层,紫色的是所有页面通用的自动登录、全局状态、后台 cgi 请求、自定义组件。 自动登录的意思是相对于传统 web 登录过期需要重新输入密码而言的,小程序的登录是一个无需密码的用户授权过程,所以为保证体验,开发者在发现用户登录过期的时候,最好为用户发起一次自动登录操作。 全局状态,「群影」主要存放当前打开的群信息。cgi 请求,「群影」主要在小程序提供的 wx.request 和 uploadfile 基础上,封装自动带上登录态,登录过期重发,上传图片显示进度,通用的 cgi 请求报错处理的能力。 自定义组件,主要是封装了首页 tab 的切换组件,弹出输入框两个控件。最上面橙色部分是一开始介绍过的业务内容,不再详细描述。 接下来,我再讲一些「群影」小程序开发过程中的细节点: 1.群数据获取时机 如何实现不同群里打开小程序,看到是当前群的数据? 打开小程序,app 有 onLaunch 和 onShow 两个生命周期函数可以监听。但是 onLaunch 全局只调用一次,而小程序需要在不同群打开,所以 onLaunch 显然不合适,所以我们在 onShow 发起获取群数据的请求。 还有一个问题,群数据获取是异步的,需要群数据获取后发出一个通知,同时 page onload 在监听这个通知,收到通知后才能开始渲染页面,这样才能避免渲染出一个空的群相册。
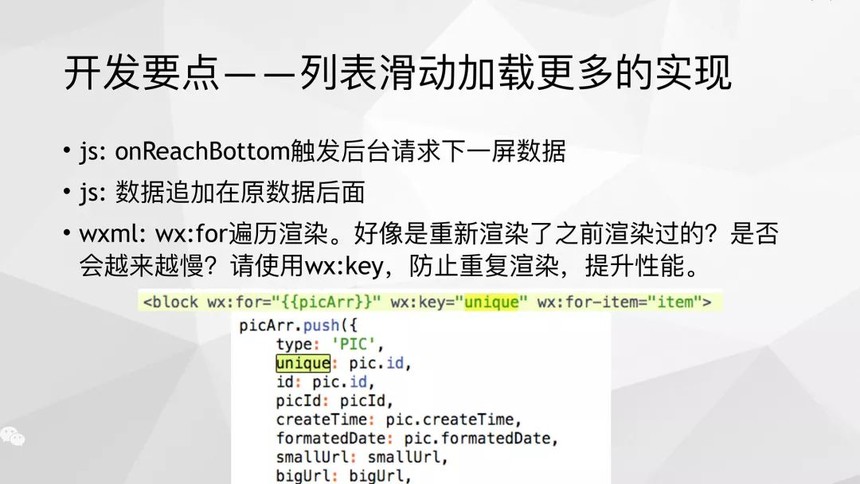
2.列表滑动加载更多的实现 「群影」首页是个可以不停往上滑动加载更多的页面。实现起来就是,使用小程序提供的 onReachBottom 事件。事件发生时,向后台发起请求下一屏照片的数据,数据返回后,追加到原有的照片数组中,然后调用一次 setData 重新渲染。
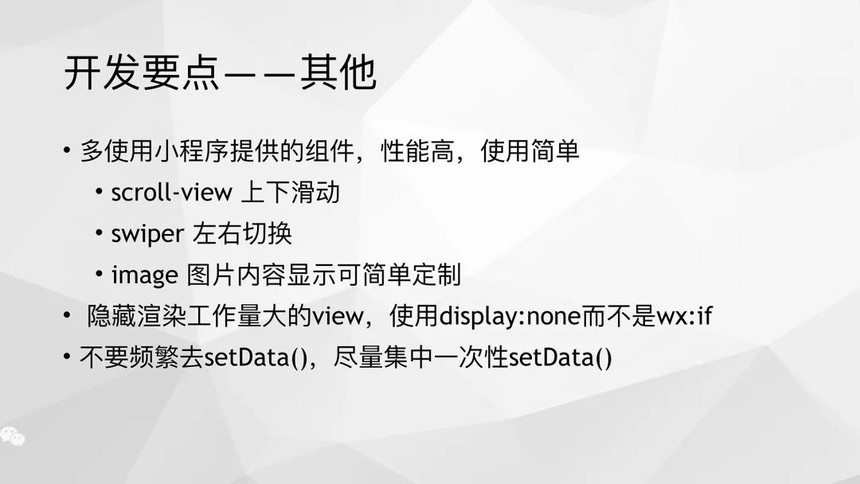
这里有些同学可能会有疑问,如果已经加载了 100 张照片,再请求 10 张,那么相当于要重复渲染之前的 100 张照片,这样会不会越来越慢呢? 其实不会。因为 wxml 的 for 循环有一个key 属性,我们可以在 key 属性填写一个唯一 id 去标识当前照片,那么当追加照片后页面重新渲染的时候,小程序根据 key 属性会发现前面 100 张照片其实都已经渲染过了,只需要渲染后面追加的 10 张照片即可。 3.其他开发要点 小程序开发还有几个需要注意的优化点: 第一,多用小程序提供的组件。例如上下滑动的用 scroll-view,左右切换用 swiper,图片用 image,这些控件有可能用的原生客户端实现的,性能和体验都比 web 好很多,所以在做小程序的时候,先看看小程序组件有没有满足需求的,没有才去做新的组件。 第二,如果一个 view 需要来回切换显示和隐藏两种状态,使用 display:none 而不是 wx:if。因为前者并不会删除节点,重新显示的时候不需要重新渲染,而 wx:if 需要重新渲染。 第三,不要频繁去 setData()。因为每次 setData() 都会触发一次页面的渲染,所以同一个方法里尽量集中一次性 setData()。
基础入门讲解,小程序开发并非难事 Q:对于学生开发小程序,你觉得会是一件很难的事情吗? A:小程序的开发门槛是最低的,我简单讲讲小程序的入门你们大概就能了解。
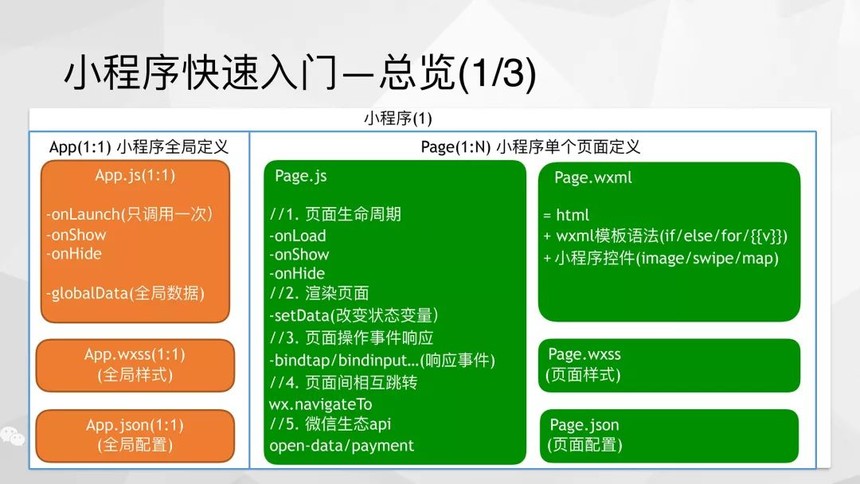
如图所示,我们直观地看到,一个小程序由 1 个 App 全局定义和多个 Page 定义组成,App 定义有 3 个文件,每个 Page 定义有4 个文件。 app.js 文件提供了 3 个小程序生命周期接口,分别是启动,显示和隐藏。一般会在 onLaunch 或者 onShow 做登陆,在 onShow 获取群消息。 另外,在 app.js 定义的所有数据和方法,将能在所有页面中访问到。通常我们会把全局的数据放这里,例如群影小程序的群名和群 id 都是放在这里,这样所有页面都可以用到这个数据。 app.wxss 定义所有页面通用的样式,app.json 定义所有页面通用的顶部标题栏的样式。 再看看 page 定义,比 app 多一个 wxml 文件,负责页面渲染逻辑。 wxml 相当于html+wxml 语法+小程序控件。 wxml 语法很简单,整体上只有 if else、for、双大括号 3 种语法,利用这些简单的语法就可以容易地做出动态的页面。小程序为开发者提供了图片、幻灯片、地图、滚动列表等等丰富的移动端组件,能够大大减少开发成本。 page.js 相对于 app.js 看起来复杂,实际上,主要完成一件工作,就是渲染页面。一般而言,我们会在在 onLoad/onShow 编写后台请求代码,获取到数据后,调用 setData 接口,setData 会自动通知 page.wxml 渲染新内容,渲染完成后,页面需要跟用户交互,例如点击某个按钮,输入框输入等,这就由小程序定义好的 bindtap、bindinput 事件完成。 小程序一般不只一个页面,页面间的跳转一般使用 navigateTo 就够了。最后,就是页面可以调用微信生态 api,这里我们开发者当然希望越多好,例如 open-data 可以获取群信息,request-payment 可以拉起微信支付等等。 到此,概括下,一个小程序就是由 1 个 app 定义,多个 page 定义组成, app 负责登录和全局数据, page 负责渲染单个页面。
这里用代码再讲讲 wxml 加 setData 的渲染方式。左边的代码,是传统的web代码,使用了DOM API getElementById 和 innerHTML 去将 Hello world 渲染到页面上。右边是小程序代码,直接将状态变量 msg 定义在 wxml 中,然后 js 使用 setData 通知 wxml 渲染,非常直观简单。 随着页面复杂性的增加,后面可能需要对内容增删,重排序,甚至多种 DOM API 操作的组合,会使得渲染逻辑代码大幅增加,而小程序的 js 文件只需要关注状态变量的操作即可,配合 wxml 语法大大降低开发难度。
移动端开发需要考虑不同尺寸屏幕的适配。在小程序里,这变得很简单,因为小程序把每块屏幕都抽象等宽的 750 相对像素 rpx,举个例子,已知屏幕宽 750,图片间隔 12,一行放 2 张图片,求每张图片的宽度?这是个简单的数学问题。小程序通过提供 RPX 让多屏幕适配问题变成了简单的数学问题。 通过这个简短的小程序开发入门,我们会发现,小程序的整体组成简单,而且使用wxml, setData, wxss又进一步简化了我们的 web 开发工作。 Q:你前面谈到「群影」用到了腾讯优图的人脸识别技术,如果高校开发者想在小程序中实现某个技术难度比较高的功能,可以用类似的方法吗? A:可以的。「群影」是调用了腾讯优图的 api 接口,人脸识别&截图显示和颜值评分功能都是通过腾讯优图的能力来实现的。 开发者如果要实现某个功能其实也可以合理利用各大互联网公司免费的 api 接口,功能实现更成熟,相对来说也节省时间。比如说你想实现地图导航的功能,自己去开发一个就太难了,但是你可以调用腾讯地图的 api 接口;同样的,你想做一个音乐或者电影的榜单,可以用 QQ 音乐、豆瓣电影等平台的api 接口。 校园环境是痛点很多的开发场景 Q:对于学生开发小程序,却不知道做什么好,你有什么建议吗?比如说怎样才能发现身边的痛点? A:校园生活应该是很容易发现需求的,最直接的,你就从你最想吐槽的地方出发。比如打开水、帮人带饭、学校的门禁等,这些在校园生活中是很多人的痛点。这次大赛的初衷也是鼓励大家运用微信生态小程序平台开发技术解决实际问题。 Q:要做一款小程序,怎样挖掘核心需求?比如你可能会想要实现很多功能,怎样判断这些需求的优先级?
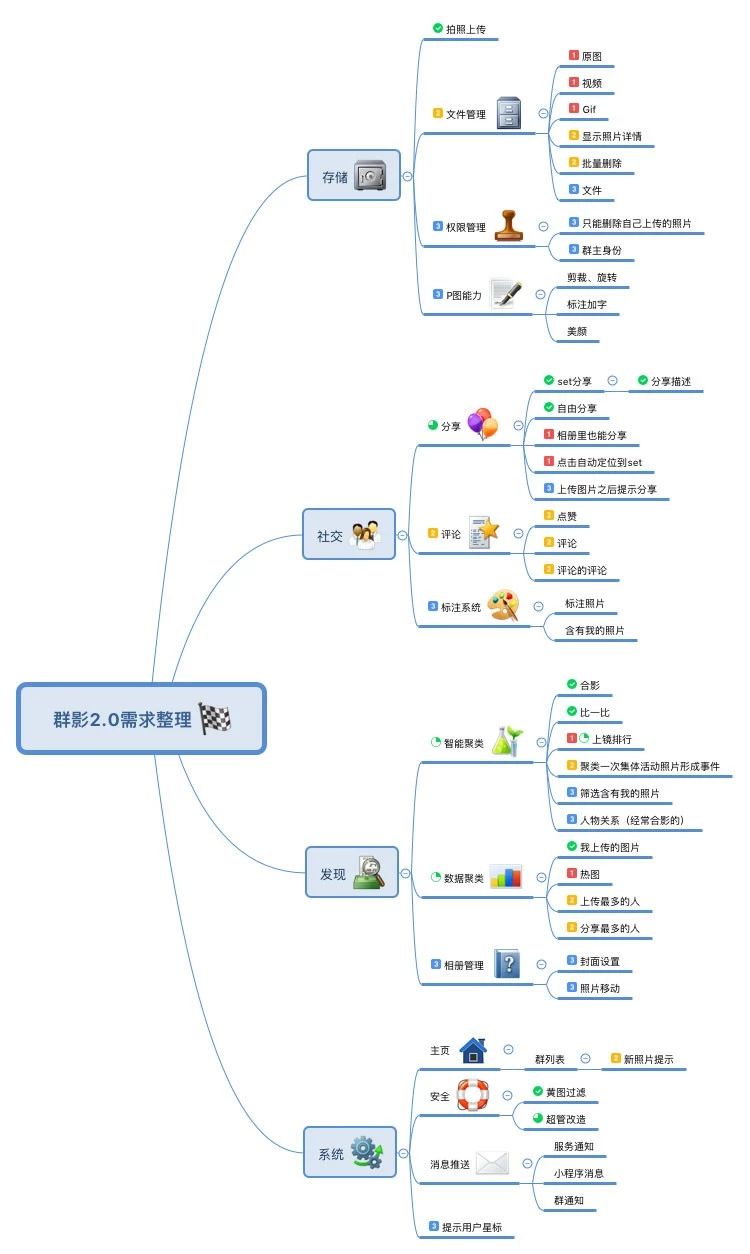
A:要明确小程序的定位,做它的初衷是什么,真正要解决的用户痛点是什么,也就是核心需求。 我在群影开发前期也有很多想法想要实现,包括后来外部评测大家提出的评论和 p 图功能。然后我用思维脑图的形式写下了这些需求,如果不写下来,这些想法在你脑子里是平行的,你会觉得什么都想做,但是思维脑图有一套逻辑体系,呈现出来后,你就能更明确这里面的轻重主次。
Q:你怎样看待有些小程序在某一阵子比较火,之后又归于沉寂? A:一款产品能火爆,说明它是解决了用户的某个需求的,但是做爆款也有很多机遇性的因素。有些产品的用户量相对较少,也不是很活跃,那可能说明它不是一个常用的产品,但不能说明它不是一个有用的产品。比如群影,你肯定不会每天都用到,但是过半年你再回头发现以前的一些照片回忆,那时候的感觉是不一样的。 另外,如果要增加小程序的用户量,要多关注前期的用户留存率和用户分布情况,通过这些数据看产品吸引的用户是否符合设想的预期,看没有挖掘到用户有哪些,能不能继续挖掘到他们。 群影上线后前两天的用户数据是很出乎意料的,我设想的它的受众是年轻人,但实际留存的以中老年居多。中老年人注重保存回忆,而年轻人可能更倾向于未来。 再就是,要尽可能多的找人试用,验证小程序是否解决了用户的真实需求。 Q:在微信中开发小程序与其它产品开发相比,有哪些特别的地方? A:小程序相较于 web,优点是很多的。小程序天生拥有微信生态,例如微信群,微信支付,做出的 app 能够通过关系链传播,群影小程序也是这样传播出去的。 小程序的学习成本相对于传统 web 要低,setData wxml 语法简单,不需要像 web 去写复杂的 DOM 操作,或者要学习更难一些的 MVVM 框架,而且组件很丰富,足以应付大部分移动场景。小程序有 750rpx 自适应布局,多屏幕适配变得更简单。 小程序的技术基于 web,但是做了许多优化,体验接近于原生,而做 web 需要精心设计才有可能做出流畅的体验。小程序发布后,mp 后台会有小程序数据统计,pv, uv,用户画像,开发可以根据数据做出产品改进的决策。 另外,小程序发布之前是需要经过审核的,所以小程序最好按照迭代开发,并且每次发布前要经过足够的测试。
|
|
|
太阳集团5493con是一家专门致力于为企业提供全方位网站建设服务。年轻的我们带着梦想和对网络的热情走在互联网道路的前沿,一路走来,我们的努力和真诚得到了更多客户的认可。在未来的发在未来的发...