|
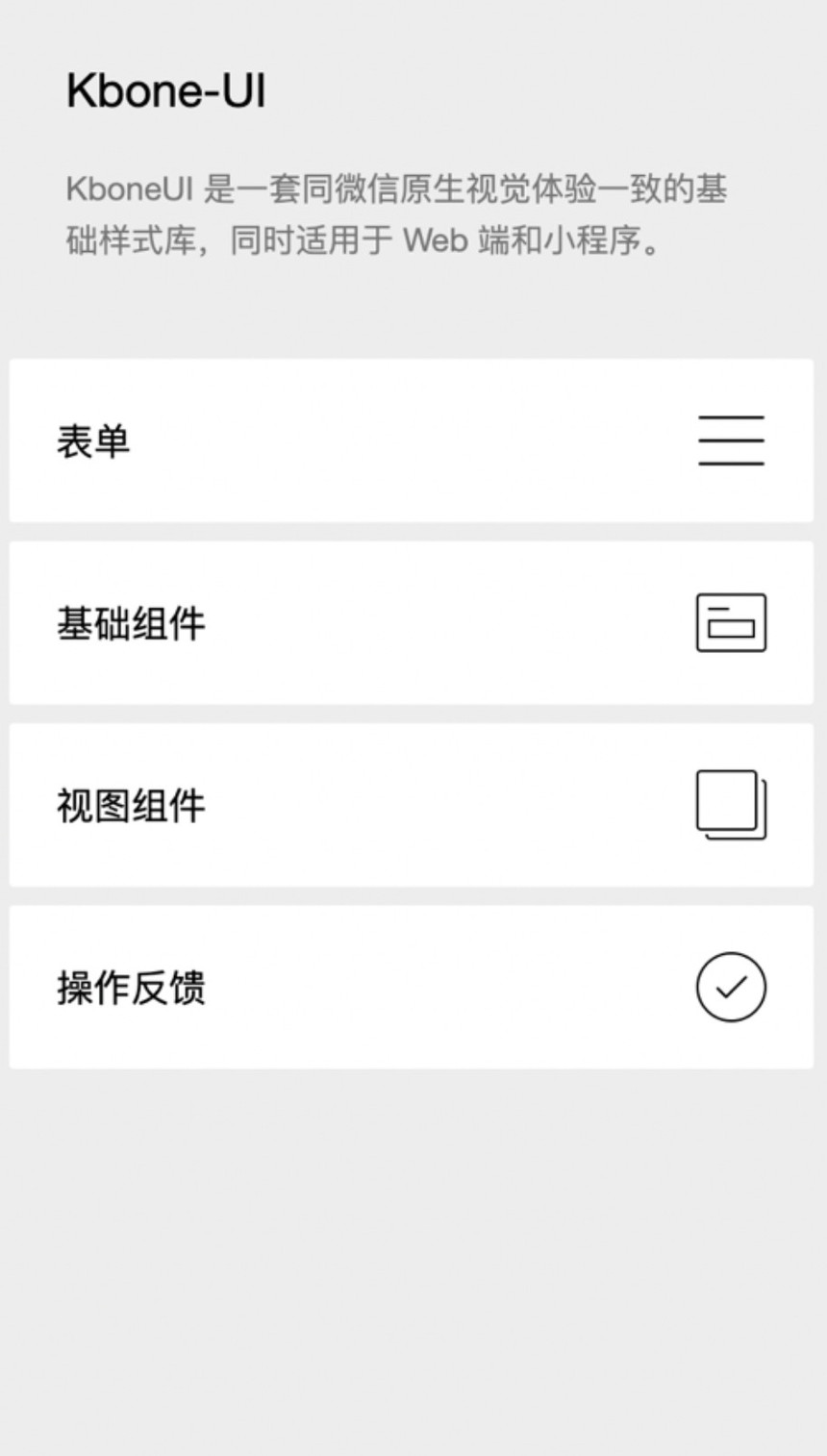
你想知道的Kbone适配-杭州微信小程序开发为你转播Kbone 推出已有一段时间了,使用 Kbone 的你有没有遇到一些问题呢? 请求 对小程序了解的同学应该都知道,小程序的请求使用的是 wx.request,而在 Web 中,使用的是 XMLHttpRequest,那用 Kbone 要怎么处理呢? DOM/BOM 为了更好地适配小程序端接口,Kbone 在原有的 DOM/BOM 之上进行了扩展,当然,这些适配也不是完全的,比如 getBoundingClientRect 在小程序中只能通过异步的方式实现。或者是对于 Kbone 没有实现的接口,你可以通过 扩展 API 来适配~ 全局变量 // mp-webpack-plugin 配置{ generate: { globalVars: [ ['TEST_VAR_STRING', '\'miniprogram\''], ['TEST_VAR_NUMBER', '123'], ['TEST_VAR_BOOL', 'true'], ['TEST_VAR_FUNCTION', 'function() {return \'I am function\'}'], ['TEST_VAR_OTHERS', 'window.document'] ], }, // 其他配置...}样式 开发页面中,样式必不可少。由于 Web 与小程序标签的差异,Kbone 在转化过程中会将标签选择器转换为类选择器,比如: // Webspan {}// 小程序.h5-span {}这里可能会带来选择器的权重被提升,所以依赖选择器权重这里需要手动调整一下。 第三方UI库 目前,第三方 UI 库存在兼容的问题,有些接口无法兼容,比如 getComputedStyle、getBoundingClientRect 等接口。所以,Kbone 推出 Kbone-ui 来解决兼容问题。
环境区分 // webpack.mp.config.jsmodule.exports = { plugins: [ new webpack.DefinePlugin({ 'process.env.isMiniprogram': true, }), // ... other options ], // ... other options}if (process.env.isMiniprogram) { console.log('in miniprogram')} else { console.log('in web')}
|
|
|
太阳集团5493con是一家专门致力于为企业提供全方位网站建设服务。年轻的我们带着梦想和对网络的热情走在互联网道路的前沿,一路走来,我们的努力和真诚得到了更多客户的认可。在未来的发在未来的发...